Google Chart Tools jako narzędzie wspomagania szkoleń i prezentacji
 Wielu z nas (podejrzewam, że nawet wszyscy:) ) korzysta przynajmniej z jednego produktu Google – wyszukiwarka, gmail, dokumenty, kalendarz itd. – lista może być naprawdę długa. Dzisiaj zachęcam do korzystania z bardzo ciekawego produktu jakim jest Google Chart Tools.
Wielu z nas (podejrzewam, że nawet wszyscy:) ) korzysta przynajmniej z jednego produktu Google – wyszukiwarka, gmail, dokumenty, kalendarz itd. – lista może być naprawdę długa. Dzisiaj zachęcam do korzystania z bardzo ciekawego produktu jakim jest Google Chart Tools.
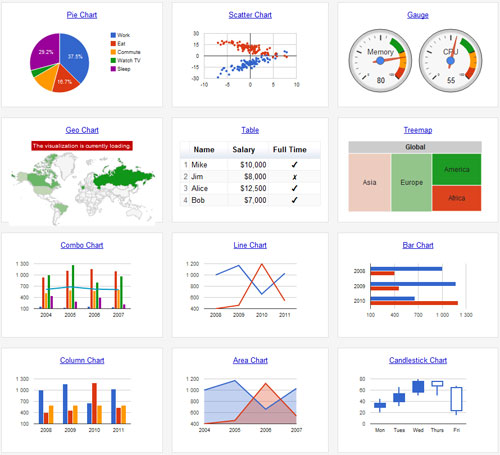
Googlowy pakiet narzędzi to doskonały sposób na wizualizację danych w postaci różnych wykresów liniowych, słupkowych, kołowych, tabel, map i wiele innych. W chwili obecnej Google udostępnia pokaźną galerię wszelkiego rodzaju wykresów, które można zmodyfikować według własnego uznania. W rzeczywistości mamy do czynienia z wykresami statycznymi – tutaj korzystamy z adresu URL, którym pobierzemy obraz z wykresem oraz interaktywnymi – interakcje są możliwe dzięki skryptom JavaScript.

Wygenerowanie wykresu i umieszczenie go na własnej stronie nie jest skomplikowane. Sam link swoją strukturą może odstraszyć, ale w rzeczywistości wystarczy podstawić w nim swoje dane i gotowy link możemy już wkleić na swojej stronie, np. <img border=”1″ src=”https://chart.googleapis.com/chart?chs=550×200&chd=t:60,40&cht=p3&chl=Witaj|świecie” alt=”Wykres 3D” /> Jeżeli chcesz wyłącznie pobrać obrazek i wstawić go do swojej prezentacji, wystarczy, że wkleisz link w pasek adresów przeglądarki i możesz go pobrać bezpośrednio ze strony.
cht=p3& chs=550x200& chd=t:60,40& chl=Witaj|świecie |
|
Pozostałe parametry to, np.
chco=<dana_1_seria1>|<dana_2_seria1>,<dana_1_seria2>|<dana_2_seria2>… – jeżeli chcemy zmienić kolory podajemy np. chco=ff0000|00ff00. Możemy ustalić osobny kolor dla każdej danej – wtedy oddzielamy znakiem |, natomiast serie danych rozdzielamy przecinkiem. Tabelę kolorów zapisanych w systemie szesnastkowym znajdziesz np. tutaj
chof=png|gif|json|validate – zmiana domyślnego formatu wyjściowego. Obrazek może zostać wygenerowany w postaci pliku PNG, GIF, JPG, JSON (dzięki czemu uzyskamy graficzną mapę, której poszczególne regiony reagują na kliknięcie) bądź validate, dzięki czemu możemy sprawdzić poprawność kodu.
Szczegółowe informacje o wykorzystaniu Google Chart Tools w prezentacjach będą dostępne na szkoleniu wideo.