Xerte – przewodnik użytkownika cz. 3
 W tej części przewodnika skoncentrujemy się na ustawianiu parametrów globalnych dla swojego kursu, czyli ustalaniu wielkości okna, kolory tła, tekstu, tytułów stron. Obiekt Learning Object (który w przykładowym projekcie nosi nazwę Kurs Xerte) stanowi pierwszy element w drzewie dokumentu. Zawiera wszystkie pozostałe elementy struktury (tekst, multimeda, interakcje itp). W danej strukturze może istnieć tylko jeden Learning Object.
W tej części przewodnika skoncentrujemy się na ustawianiu parametrów globalnych dla swojego kursu, czyli ustalaniu wielkości okna, kolory tła, tekstu, tytułów stron. Obiekt Learning Object (który w przykładowym projekcie nosi nazwę Kurs Xerte) stanowi pierwszy element w drzewie dokumentu. Zawiera wszystkie pozostałe elementy struktury (tekst, multimeda, interakcje itp). W danej strukturze może istnieć tylko jeden Learning Object.
We właściwościach obiektu możesz ustawić następujące parametry: kolor tła panelu górnego, dolnego oraz kontenera głównego, rozmiar, kolor oraz wygląd czcionek tytułu strony, tekstu kontenera głównego, tekstu na panelu dolnym, kolory tekstu oraz tła przycisków, kolory etykiet, rozmiar okna i in.
W każdej chwili możesz podejrzeć wyniki swojej pracy lub dokonać wizualnych zmian z pomocą skrótów klawiaturowych:
F5
Podgląd fragmentu kursu.
CTRL-F5
Podgląd fragmentu kursu i automatyczne przejście do strony aktualnie wybranej.
SHIFT-F5
Podgląd fragmentu kursu w trybie edycji. Pozwala na zmianę wymiarów oraz położenia elementu zaznaczonego w drzewie dokumentu.
CTRL-SHIFT-F5
Połączenie dwóch wymienionych wyżej metod podglądu kursu.
Podwójne kliknięcie na elemencie drzewa dokumentu.
Otwiera podstrony aktualnie wybranego elementu.
SHIFT+Podwójne kliknięcie na elemencie drzewa dokumentu
Otwiera wszystkie zagnieżdżone podstony aktualnie wybranego elementuselected in the tree.

Dokładny opis poszczególnych pól właściwości wygląda następująco:
name – Twoja nazwa obiektu. np. Kurs Xerte
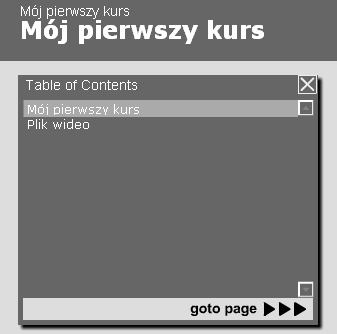
titleBarColour – kolor tła panelu górnego (nagłówka). Domyślną wartością jest kolor niebieski (0x0000FF), natomiast w moim projekcie został zmieniony na 0x666666. Za pomocą atrybutu titleBarColour przypiszesz jednocześnie kolor tła dla Spisu Treści (Table of Contents).

statusBarColour – kolor tła panelu dolnego, gdzie znajdują się elementy konfiguracyjne jak: zmiana rozmiaru tekstu, rodzaju czcionki, motyw kolorystyczny i in. Domyślną wartością jest kolor niebieski (0x0000FF). W moim projekcie został zmieniony na 0X666666.
![]()
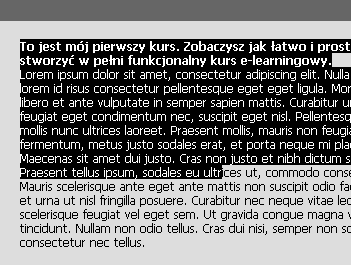
fillColour – kolor tła głównego kontenera, gdzie znajduje się właściwa treść kursu. Możesz ustawić np.0xDDDDDD.

defaultFont – zmienia wygląd domyślnej czcionki używanej w tekście, (korzystając w tekście z języka HTML możesz nadpisać domyślne wartości czcionek. W moim projekcie ustawiłam czcionkę na Tahoma)
defaultSize – rozmiar czcionki (np. 12),
defaultColour – kolor czcionki (np. czarny – 0x000000),
defaultBold – pogrubienie czcionki (1) lub brak (0)

selectableText – decydujesz o tym czy tekst można zaznaczać (1), czy też nie (0)

embededFonts – decydujesz o tym czy mają być wykorzystywane wbudowane czcionki (1) czy też nie (0). Aby korzystać z tej funkcjonalności musisz mieć skompilowaną bibliotekę zawierającą czcionki. Fonty dołączysz za pomocą polecenia File -> Build Library.
buttonFillColour – przy pomocy tego atrybutu definiujesz kolor przycisków interfejsu oraz kolor własnych przycisków. Ustawiłam kolor czerwony (0xFF0000) – co prawda gryzie się z resztą kolorystyki, ale jest tak tylko ustawione dla celów pokazowych 🙂
buttonTextColour – kolor tekstu oraz konturów znajdujących się na przyciskach, np. 0xEEEEEE.

glossaryColour – kolor podświetlenia słów znajdujących się w słowniku
labelColour – kolor etykiet znajdujących się przy przyciskach wyboru opcji (radio button, check box)

inputFont – krój czcionki w polu tekstowym (np. Tahoma)
inputSize – rozmiar czcionki pola tekstowego (np.m 12)
inputColour – kolor czcionki w polu tekstowych (np. czarny – 0x000000)
inputBold – decydujesz czy czcionka w polu tekstowym ma być pogrubiona (1) czy nie (0)

pageTitleFont – krój czcionki dla tytułu pojedynczej strony kursu (np. Tahoma)
pageTitleSize – rozmiar czcionki wyżej wymienionego tytułu (np. 25 ?)
pageTitleColour – kolor czcionki (np. 0xFFFFFF)
pageTitleBold – decydujesz czy czcionka tytułowa ma być pogrubiona (1) czy nie (0)
i efekt końcowy:

statusFont – krój czcionki dla panelu dolnego (np. Tahoma)
statusSize – rozmiar czcionki dla panelu (np. 12)
statusColour – kolor czcionki (np. 0x00FF00)
statusBold – decydujesz czy czcionka w tym miejscu ma być pogrubiona (1) czy nie (0)

titleFont – krój czcionki dla tytułu kursu (znajduje się tuż nad tytułem każdej strony)
titleSize – rozmiar czcionki dla tytułu (np. 16)
titleColour – kolor czcionki (niech będzie 0xEEEEEE)
titleBold – decydujesz czy czcionka w tym miejscu ma być pogrubiona (1) czy nie (0)

stageColour – kolor okna (sceny) kursu, np.0xFFFFFF
stageSize – rozmiar okna pikselach (width, height), czyli zapis 800, 600 oznacza 800px szerokości i 600px wysokości
templateData – ścieżka do pliku xml z danymi zewnętrznymi. Plik jest ładowany jeszcze przed inicjalizacją obiektu.
styleSheet – własny szablon stylów, np.
colourScheme {
titleBarColour: 0xFF0000;
defaultFont: Tahoma
fillColour: 0xFFFF00;
}
Brakuje jeszcze dopracowania interfejsu programu pod kątem podpowiedzi dla uzupełniania pól wartości, np. rozmiar czcionki, kolor – nie jest wiadomo od razu w jakim formacie wpisać. Ktoś kto pierwszy raz styka się z programem musi zaglądać do manuala.
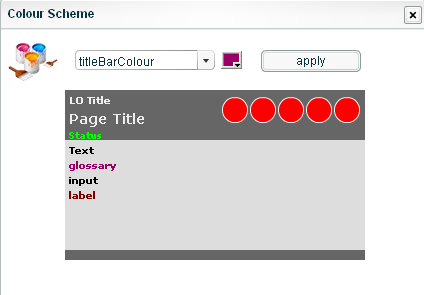
W przypadku kolorów, zamiast uzupełniać kolejno powyższe pola można skorzystać z gotowego narzędzia znajdującego się w Tools -> Colour Scheme. Wybierasz dany element, ustalasz dla niego kolor i naciskasz Apply